Unreal Engine Setup Guide
This guide will explain in detail how to get started with the Snapdragon Spaces SDK in Unreal Engine.
Prerequisites
Please note that the Snapdragon Spaces SDK currently supports the Unreal Engine Editor versions 4.27 and 5.0. Additionally, only Windows is supported as the development platform due to a limitation of the OpenXR plugin. Unfortunately, the plugin doesn't support Unreal Engine 5.1 and higher, and OpenXR in Unreal Editor only supports Win64.
Android Build Support must be added when installing the Unreal Engine to be able to export .apk files. Please follow the Unreal instructions for setting up Android SDK and NDK.
Step 1: Create a Project
To create a new Unreal Engine project, follow the steps in the Setting Up a Blank Project article of the Unreal documentation for AR projects.
The Adding a Pawn and Game Mode and Creating an AR Session sections can be ignored if importing the samples isn't needed.
Step 2: Import the Plugin
To import the Snapdragon Spaces plugin into your engine, simply extract the SnapdragonSpaces folder from SnapdragonSpaces_Plugin archive to the Engine/Plugins/Marketplace folder in the engine installation path.
If the Marketplace folder isn't created in your Engine, you can create it inside the Plugins folder, and then copy the SnapdragonSpaces folder. Please note that Unreal only detects the plugin if the suggested path is respected.
Directly importing the plugin into the project is not recommended. However, if it is necessary, please ensure that the temporary or intermediate files are cleaned each time the SDK is upgraded to prevent compilation errors.
Step 3: Import the Samples
To import the Snapdragon Spaces Samples into the project, open the SnapdragonSpaces_Samples zip file and copy the Config folder to the root of the project overwriting the existing files, then copy the SnapdragonSpacesSamples plugin, located in the Plugins folder of the project folder, into the Plugins folder (if the Plugins folder in the project does not exist, go ahead and create it). Note that the SnapdragonSpacesSamples plugin needs the Snapdragon Spaces Plugin. Before adding the samples plugin, ensure that the Snapdragon Spaces Plugin is already added in the project.
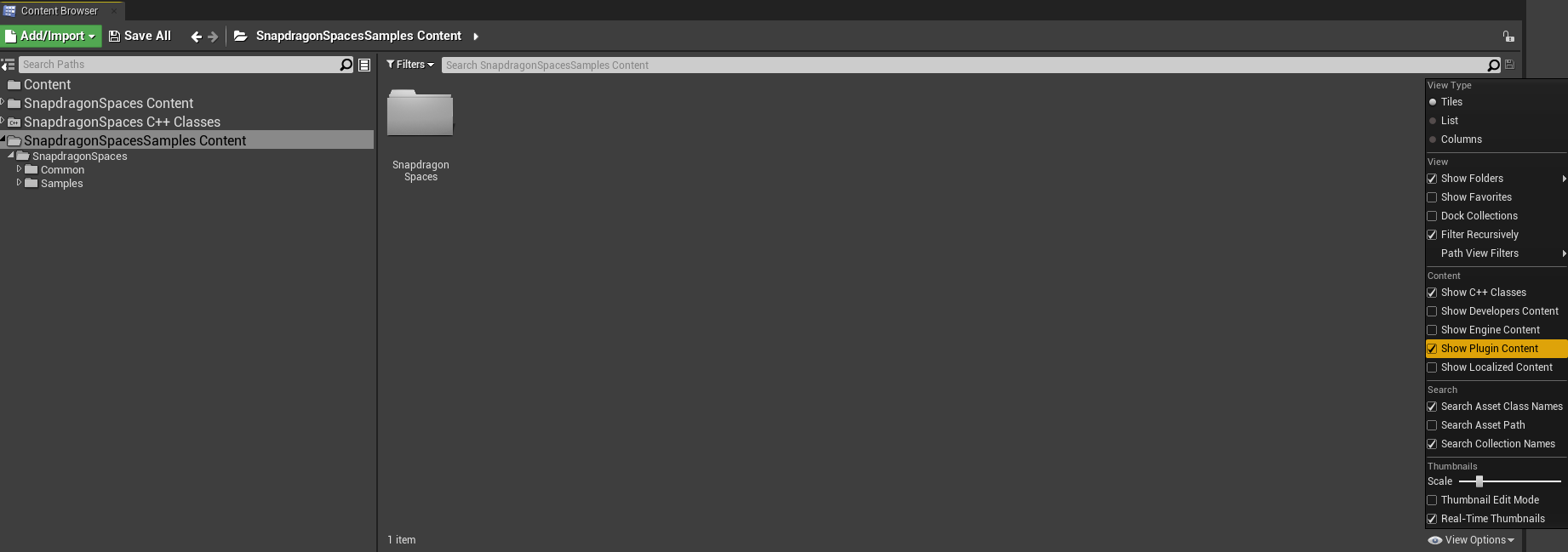
Content sub-folders include folders for the samples, along with a common folder. The common folder includes the base blueprints for using the AR devices correctly.
In order to access the Snapdragon Spaces Samples content, please activate the visibility of the project plugins in the editor.

Step 4: Change the Project Settings
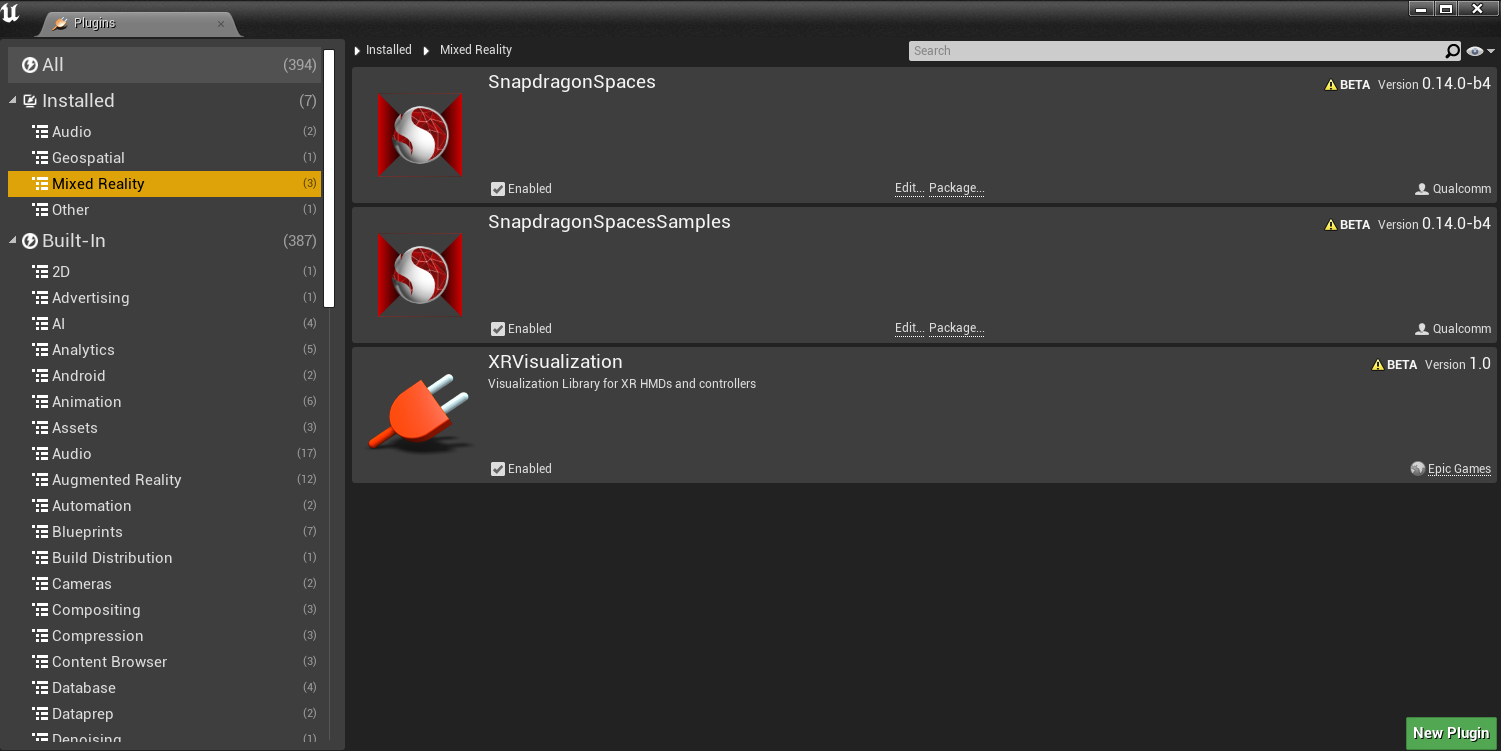
To enable the Snapdragon Spaces OpenXR plugin, navigate to the project settings under Edit > Plugins > Mixed Reality and enable the SnapdragonSpaces plugin.

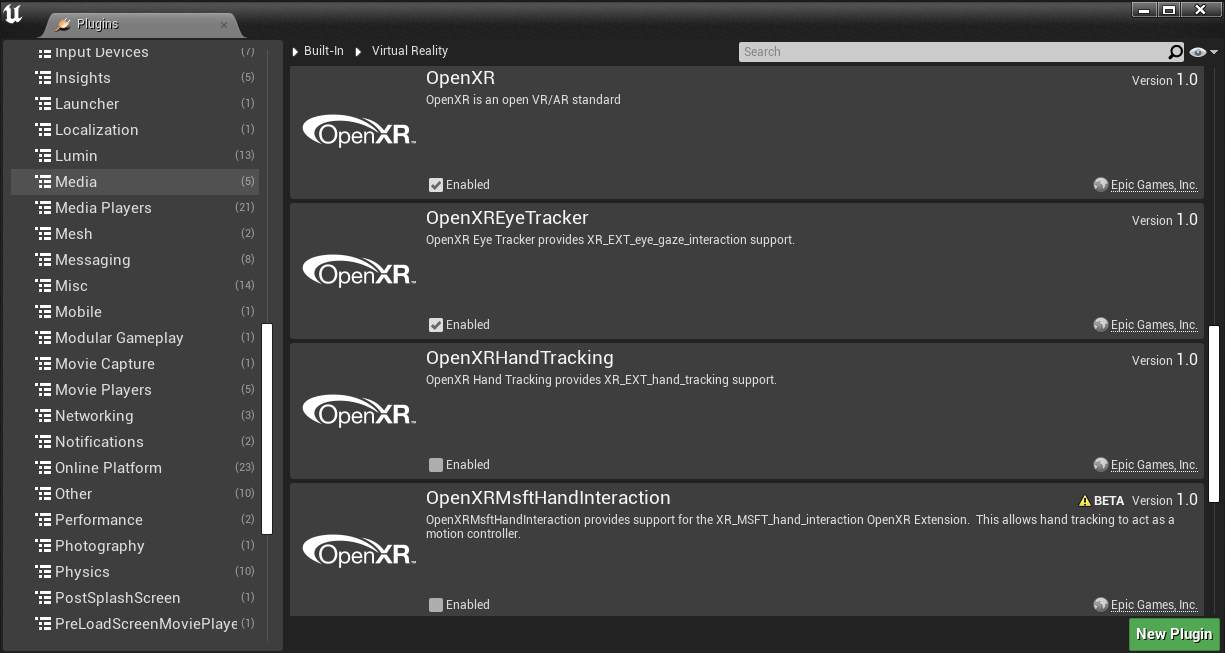
Under Edit > Plugins > Virtual Reality, check if the OpenXR plugin is enabled as well.

Make sure the OpenXRHandTracking plugin is disabled. It can cause conflicts with Snapdragon Spaces' features.
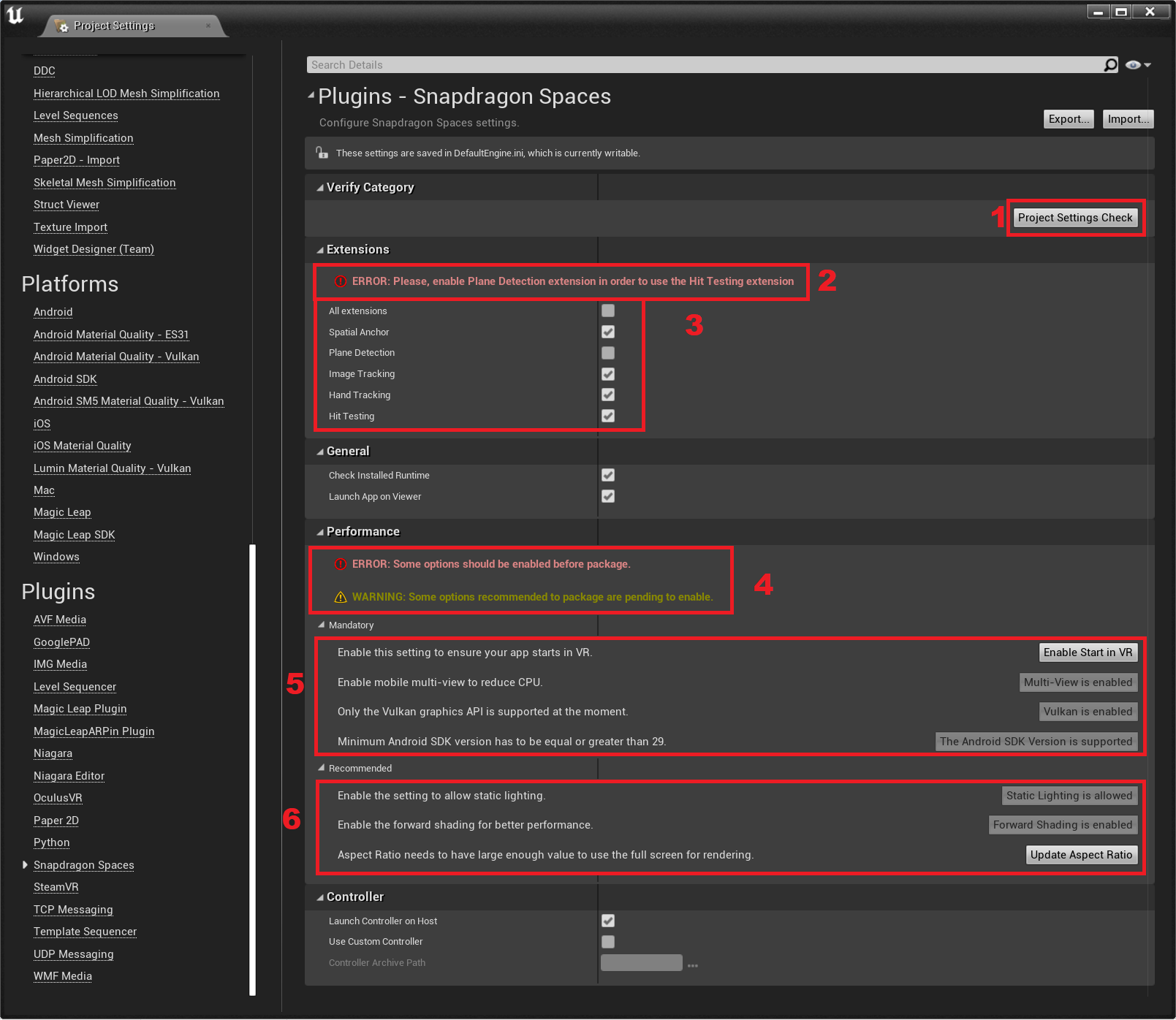
Some settings are mandatory to build a package. Please, check if your project is properly configured under Project Settings > Snapdragon Spaces.

Here is a description of the points in the screenshot:
- Refresh the verification of the settings. Please, do it after applying the changes from this tab.
- Shows an error message, when there is an issue with the enabled features.
- Shows the features that can be enabled.
- Shows error and warning messages with the project settings.
- Shows the mandatory settings. All these options have to be enabled in order to proceed with the build.
- Shows the recommended settings for better performance.
Step 5: Adding XR controllers for Spaces VR projects
This step is not required for augmented reality projects that are designed to be incompatible with virtual or mixed reality devices.
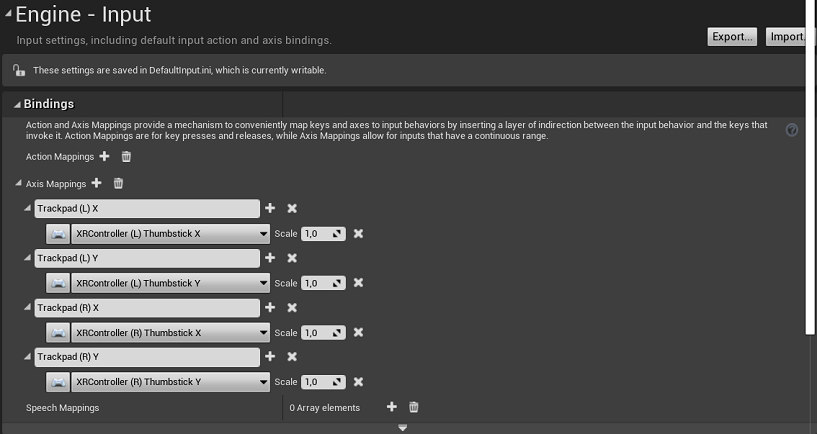
To configure the input setting, navigate to the project settings under Edit > Project Settings > Engine > Input. Next, add the XR Controller (L) Thumbstick X and the XR Controller (L) Thumbstick Y to manage the left controller, and the XR Controller (R) Thumbstick X and the XR Controller (R) Thumbstick Y to manage the right one. Feel free to register these actions with any naming convention.

Another option is to add the following lines to the Config > DefaultInput.ini file:
+AxisMappings=(AxisName="Trackpad (L) X",Scale=1.000000,Key=SnapdragonSpacesXRController_Left_Thumbstick_X)
+AxisMappings=(AxisName="Trackpad (L) Y",Scale=1.000000,Key=SnapdragonSpacesXRController_Left_Thumbstick_Y)
+AxisMappings=(AxisName="Trackpad (R) X",Scale=1.000000,Key=SnapdragonSpacesXRController_Right_Thumbstick_X)
+AxisMappings=(AxisName="Trackpad (R) Y",Scale=1.000000,Key=SnapdragonSpacesXRController_Right_Thumbstick_Y)
Optional: Custom Controller Setup
The Snapdragon Spaces Unreal Engine plugin includes the possibility to spawn a controller upon startup of the application on the host device. This feature is enabled by default in the plugin settings, which is located under Edit > Project Settings > Plugins > Snapdragon Spaces (by clicking on the cog wheel).
If a custom implementation with different appearance and slightly different functionality is desired, an alternative controller archive can be build in the steps described in the custom controller section.
The resulting archive from these steps can then be included linked in the project settings. The Use Custom Controller toggle has to be enabled (which requires the Launch Controller On Host option to be enabled as well) so that a path to the alternative controller archive can be selected.
Optional: Adding a New Interaction Profile
To use and create a new interaction profile instead of the ones included in the Snapdragon Spaces plug-in, you may create a new class. This class can inherit from IModuleInterface and IOpenXRExtensionPlugin interfaces and implement the functions StartupModule, ShutdownModule, GetDisplayName and GetInteractionProfile. In StartupModule the necessary keys must be created and in GetInteractionProfile the intended interaction profile must be configured, you can see how it is done in the FSpacesInputExtension class. Make sure that this new module is loaded in the PostConfigInit loading phase. Finally, you can create the desired action and axis mappings with the keys created in the previous class and use the inputs in the project.