Best Practices
When designing XR applications, user comfort, utility, and usability are key to creating a high quality experience.
The purpose of this section is to give you the best practices to design the most comfortable, immersive and engaging experiences.
The best practices section includes hand gestures and interactions with virtual objects and interfaces, ergonomics, usability, and limitations troubleshooting.
Virtual Interactions
Hand Tracking technology enables users to interact with virtual content in two ways:
- Hand gestures are specific poses that may be used to trigger actions or interact with items.
- Object interactions allow the hand to physically interact with virtual objects through a distal or proximal interaction.
Hand Gestures
Gestures as a means of interaction typically require some level of tutorial or instruction. Even if gestures are one of the most universal and natural languages, there might be some variation between how different people interpret suggested gestures.
Gestures are best implemented when:
- Not introduced all at once but over the course of a tutorial journey
- The number of gestures are limited and consistent throughout the application
- Individual gestures are distinct and map to specific functions
- Tutorials are presented to and are accessible at all times by the user
Successfully using both virtual objects and gestures at the right time and place will help create a positive user experience.
Usability
Usability is key to create a truly immersive user experience. Design factors need to be carefully considered for ergonomics: spatial environment, user interactions, object placement, and user journey.
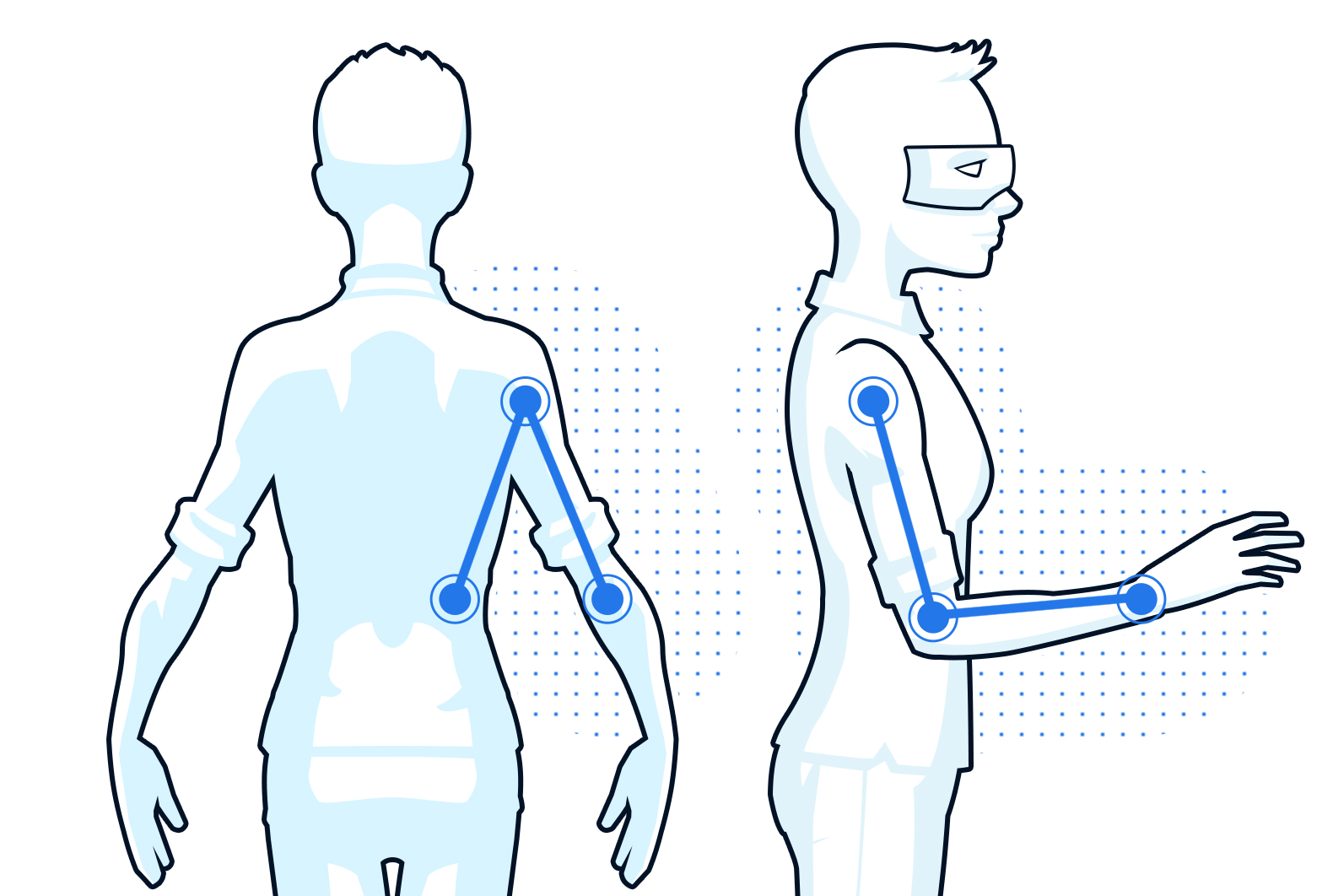
User Posture

- Maintain a neutral body position
- Keep arm placement close and down by the side of the body
- Avoid large, strenuous, and repetitive movements
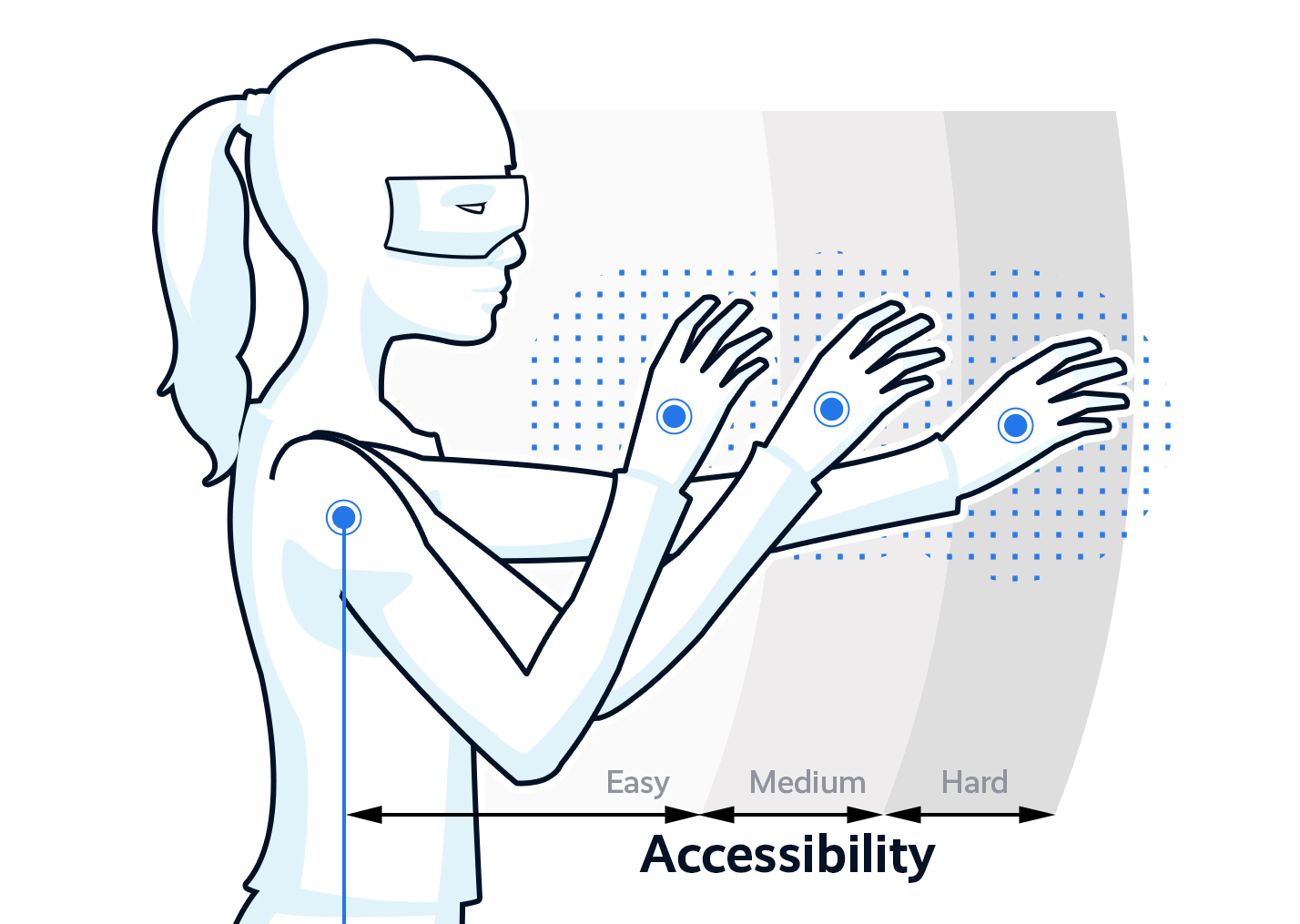
Accessibility

Designing accessible experiences in XR means that user interfaces including tutorials, fonts, colors and interaction methods are accessible to everyone.
Keep in mind that in XR, the user interface is not bound to a phone screen or a laptop. It is important to use cues to guide the user through a 360° and 3D environment.
In general, it is recommended to enable users to perform actions at a closer reach where the arm has a natural bend versus a longer reach with an extended arm, which is more tiring for the user.
User Journey
- Use cues to guide users along their experience
- Inform users with visual or audio feedback if an action is possible and whether an interaction was detected
- Provide exits for users to leave unwanted states - all actions should be reversible
Context
To further improve the user experience, context may be used to streamline content delivery and relevant interactions. By tracking what a user is looking at and adapting available elements, visual clutter may be reduced and the experience would be more straightforward.
For example, context may be used in a drawing demo where there are many elements available for customization (pencil thickness, color, etc.). The default menu offers the ability to select for any of these elements. Once the user selects one of these elements, the menu changes to only offer options related to that element. In the scenario that the user selects color, the subsequent menu would narrow to only different color options available for the drawing demo.
Object Placement
- Group similar objects to make them easier to find (i.e. Gestalt Principles)
- Position objects in clear view and not obscuring the user’s vision
- Make sure objects are within reach to the user if a proximal interaction with collision is expected
- Interactive objects need to be sized appropriately depending on the mode of engagement
Limitations
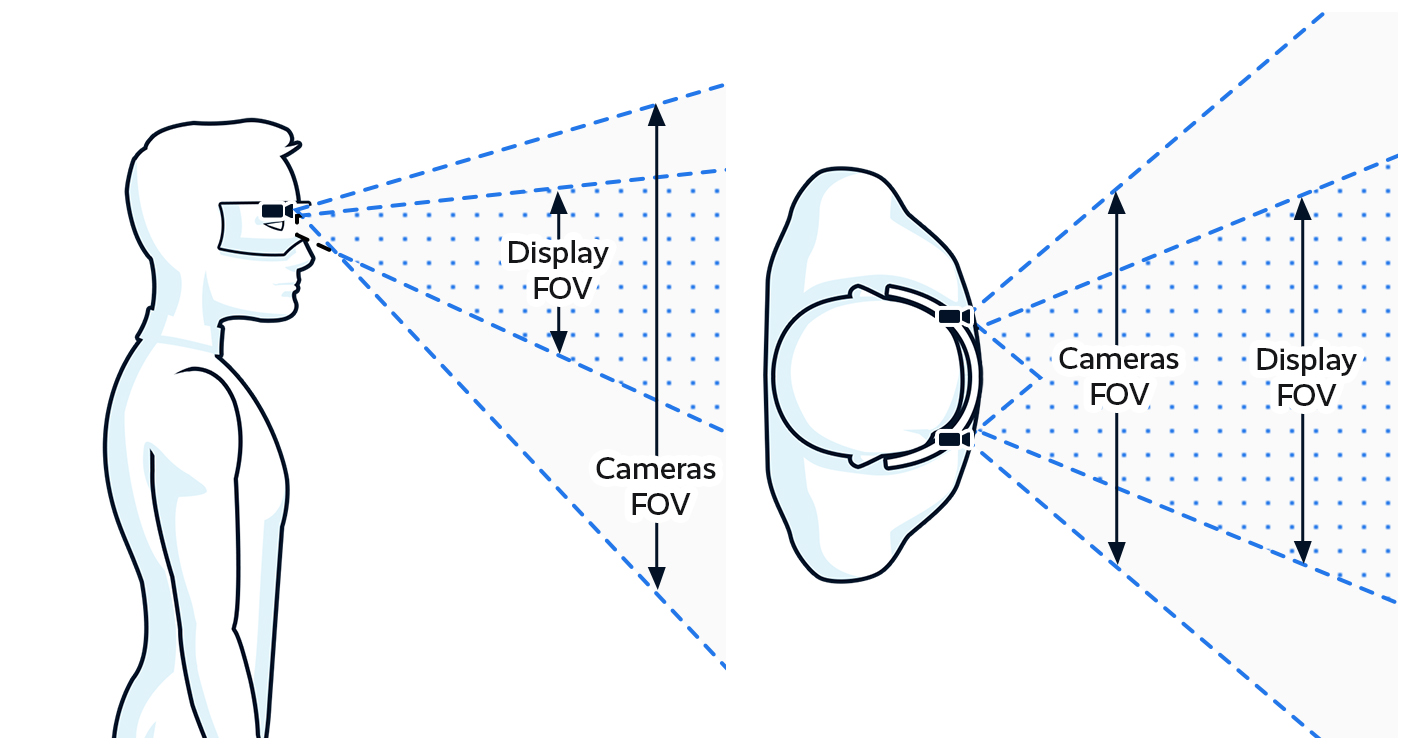
Field of View (FOV)
FOV, usually measured in degrees, is the open observable area a person may see through their eyes or through an AR/VR device.


In AR/VR, the FOV depends on the device and especially on:
- Camera FOV is composed by the cameras (usually monochrome or RGB).
- Display FOV is the "inside screen FOV". It is what is seen by the user.
Occlusion

Occlusion occurs when an object in 3D space blocks another object from view. This may happen in the case of one hand blocking the other, preventing accurate Hand Tracking.
To minimize occlusion:
- Avoid gestures and interactions that might prompt the user to overlap their hands
- Use one-handed interaction patterns where possible
- Notify the user to move their hands for optimal Hand Tracking to resolve events in which occlusion does occur
Outdoor Environments
For the best experience, use hand tracking inside. Due to current supported hardware limitations, applications intended to be used outside may not behave as expected.